Angular has its own dependency injection framework. It’s very powerful and helps increase the efficiency and modularity of your application. It can also be quite complex when compared to traditional DI frameworks.
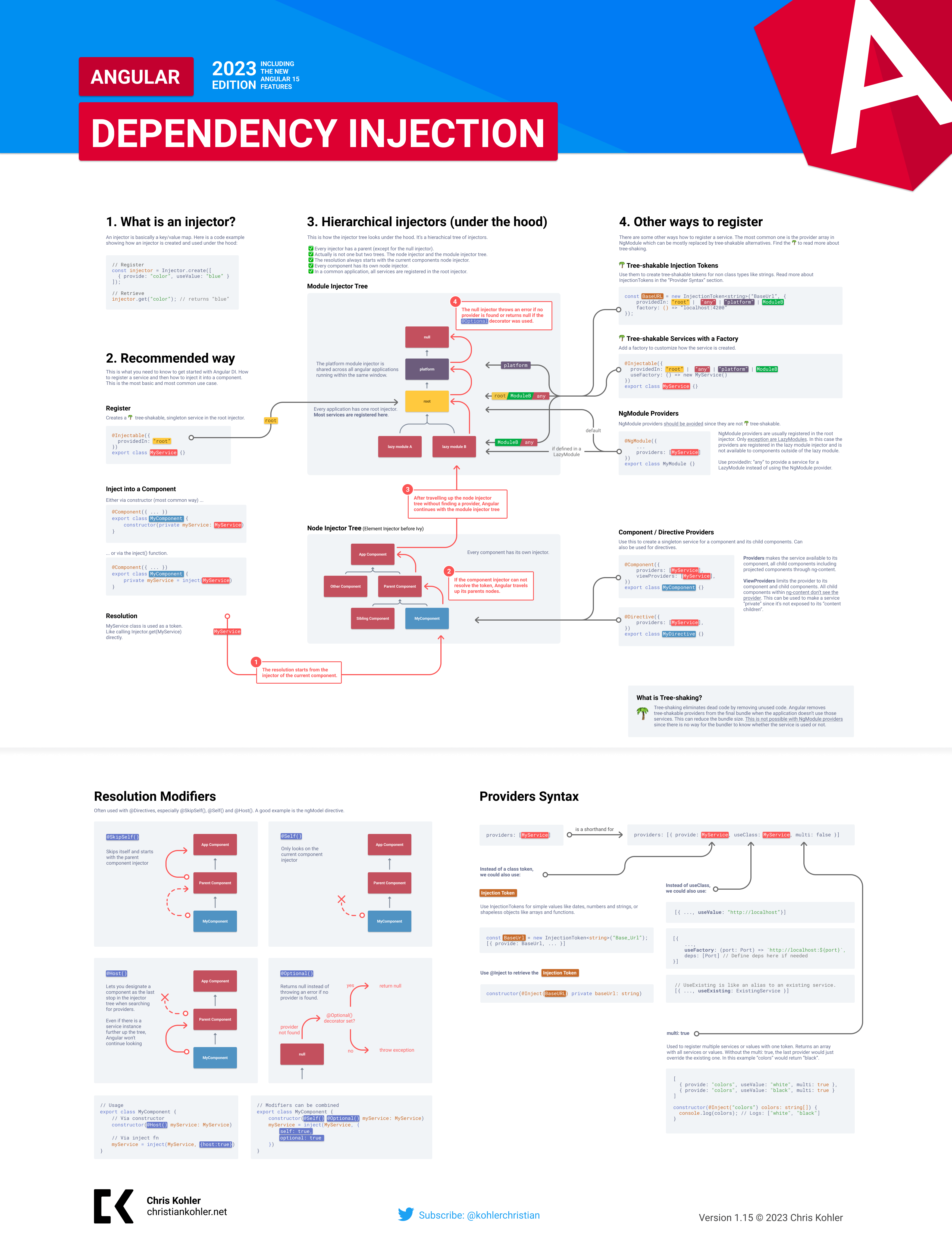
I created a infographic for Angular dependency injection a while ago. Now I updated the infographic with the latest features up to Angular 15.
Updates with Angular 14
With Angular 14 a new feature was released that allows us to inject providers using the inject() function instead of using the constructor class.
So how can we use the new functionality? Lets says we have the following service defined:
1@Injectable({2 providedIn: “root”3})4export class MyService {}
Traditionally we injected the service via constructor:
1@Component({ ... })2export class MyComponent {3 constructor(myService: MyService) {}4}
With Angular 14 we can also inject the service via inject() function:
1@Component({ ... })2export class MyComponent {3 myService = inject(MyService);4}
If you want to learn more about the inject function and why and when to use it I can recommend the following blog posts:
Documentation
The official documentation is very well written and a must read for every Angular developer. The only thing missing for me was a good graphical overview. This is why I created this infographic poster.
👩🚀 Protip: 🖨 Print your DI poster and hang it in the toilet. Within a few weeks your work colleagues are DI experts 😀
✅ Also feel free to use the poster for education purposes like workshops or in classes.
👆 It took me hours to complete this cheatsheet. If you like it follow me on twitter and spread the word 🙌
🤓 Did you find a mistake? Please help improve the infographic and open an issue here
Download Angular DI Infographic as PDF