🚨 I’ve updated the infographic. Go here for the latest version.
Angular has its own dependency injection framework. It’s very powerful and helps increase the efficiency and modularity of your application. It can also be quite complex when compared to traditional DI frameworks.
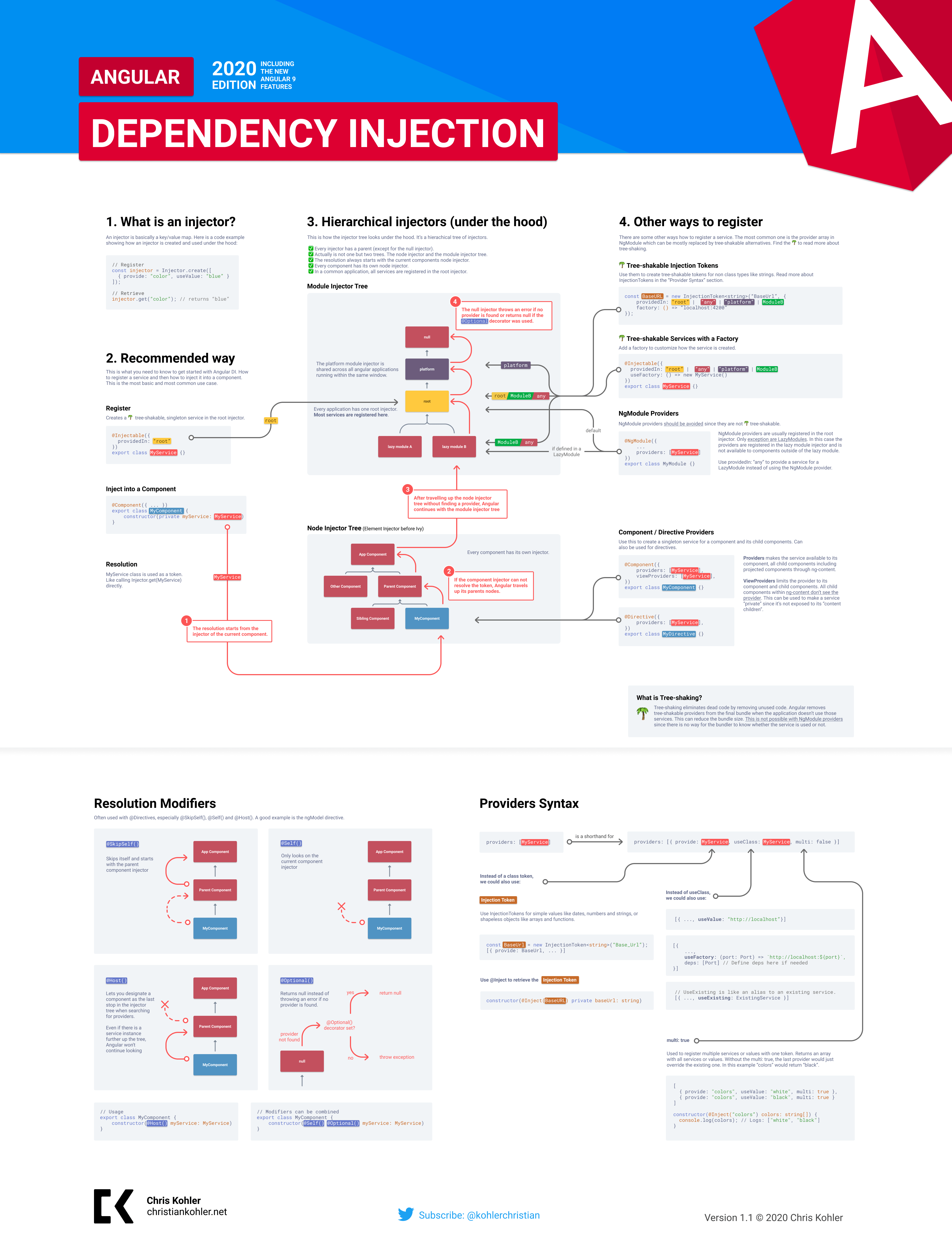
The official documentation is very well written and a must read for every Angular developer. The only thing missing for me was a good graphical overview. This is why I created this infographic poster.
👩🚀 Protip: 🖨 Print your DI poster and hang it in the toilet. Within a few weeks your work colleagues are DI experts 😀
✅ Also feel free to use the poster for education purposes like workshops or in classes.
👆 It took me hours to complete this cheatsheet. If you like it follow me on twitter and spread the word 🙌
🤓 Did you find a mistake? Please help improve the infographic and open an issue here
Download Angular DI Infographic as PDF

Download Angular DI Infographic as PDF
Update 20.02.2020
- Added providedIn: Module example
- Simplified Provider Syntax (removed string tokens)
- Minor design improvements